Woocommerce Variable Products
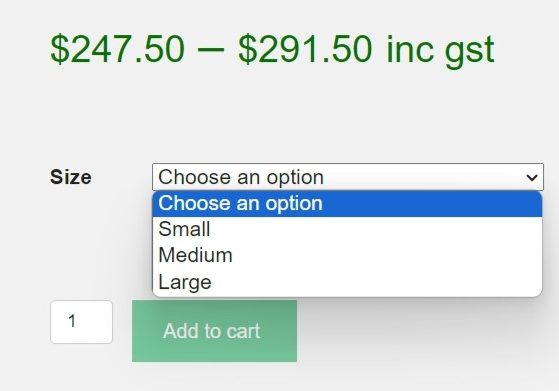
Woocommerce allows for products to be configured with a variety of options that can be selected at the time of purchasing. This is useful for variations such as size, colour etc.
To configure your product variations, add or edit the product, then
Define Global Product Attributes
It is often easier to assign variations to the products if the attributes have already been configured.
In the dashboard, select Products | Attributes
Add the attributes that you intend to use for your variations, such as Style, Size or Colour.
You can come back and add more later.
Define the product as variable
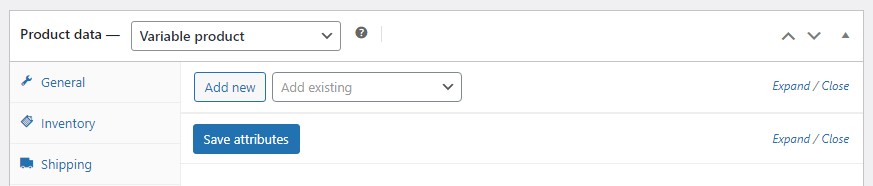
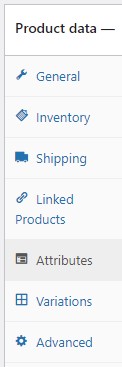
Where prompted to define the Product data, use the drop-down list to select the option for Variable product.

Select the relevant attributes
 In the Product Data section, select the Attributes tab.
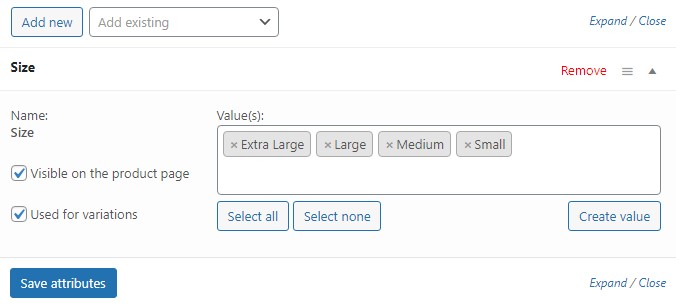
In the Product Data section, select the Attributes tab.Select the Add existing dropdown list, and choose one of the attributes you would like to apply. This will populate the Values field with values already used. Delete any that don't apply to this particular product, or choose the Create Value button to add extra values.
Tick the check boxes for
- Visible on the product page
- Used for variations

Repeat this process for each attribute that applies to this product.
Select the blue Save attributes button, then save/update the product details.
Create the variations
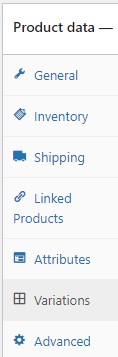
 In the Product Data section, select the Variations tab.
In the Product Data section, select the Variations tab.Select the Generate variations button to generate a list of variations for each of the attributes previously specified.

Edit variations
Edit each of the variations that has been created and specify the SKU and price.
If you intend to manage stock levels for each variation:
- Tick the Manage Stock checkbox
- Specify an On hand level
Repeat this process for each variation.
Select the blue Save changes button, then save/update the product details.

See more articles for Website support